WordPress(ワードプレス)にプラグインを入れる方法【必須プラグインも紹介】
この記事で解決できるお悩み
ワードプレスにプラグインを入れる手順が知りたい
最初に入れておくべき必須プラグイン
ワードプレスブログを立ち上げたら、必ず必要になる作業がプラグインの追加。
ブログ執筆の効率性が上がったり、ブログ分析ツールと連携させたりと便利なプラグインはたくさんあります!

ワードプレスにプラグインを追加する方法と、最低限必要な必須プラグインをご紹介します!ぜひ最後までご覧になってみてください。
目次
WordPress(ワードプレス)にプラグインを入れる方法
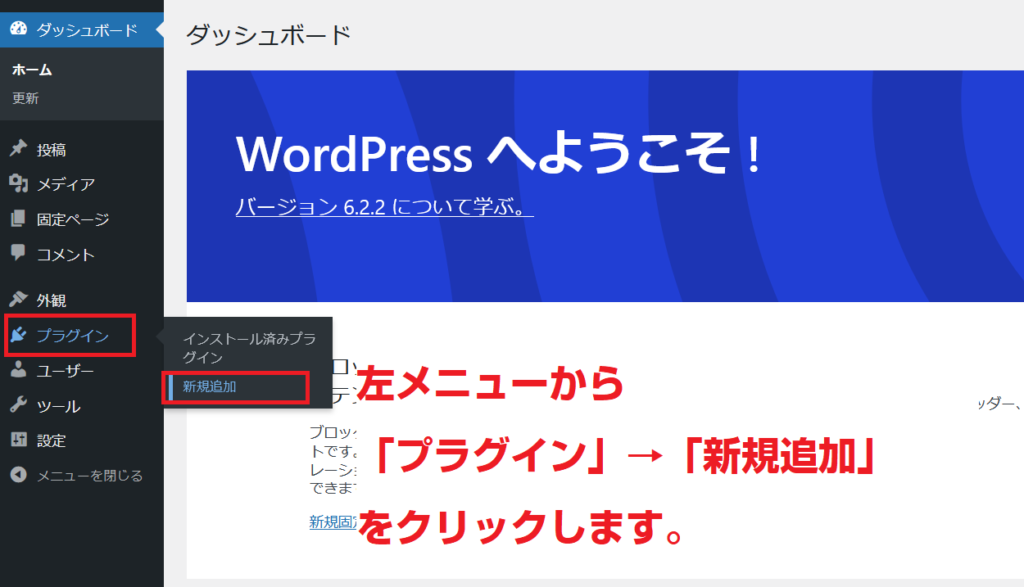
管理画面の左メニューから「プラグイン」→「新規追加」
ワードプレスの管理画面(ダッシュボード)を開き、左メニューから「プラグイン」→「新規追加」をクリックします。

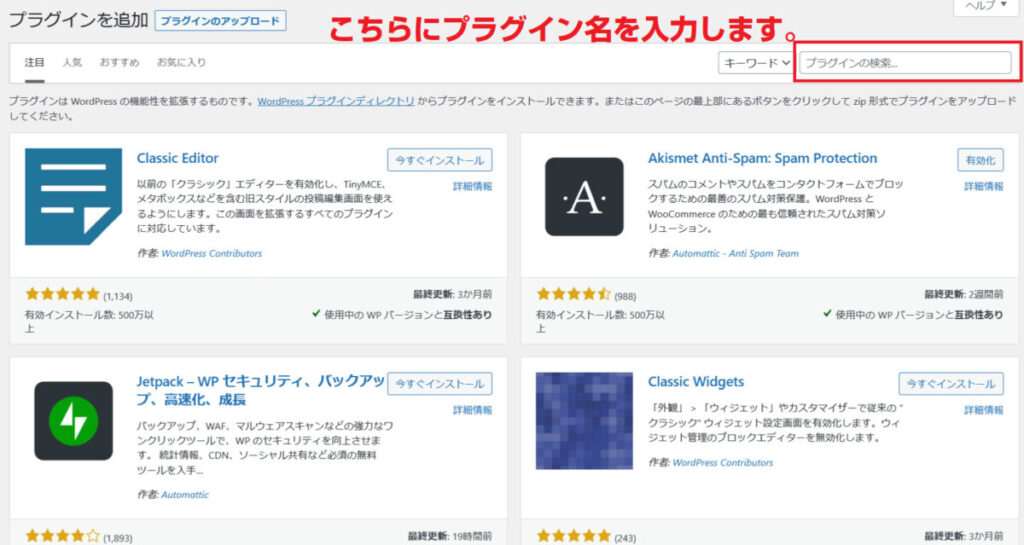
右上のテキストボックスにプラグイン名を入力
つぎに、右上のテキストボックスに追加したいプラグイン名を入力します。
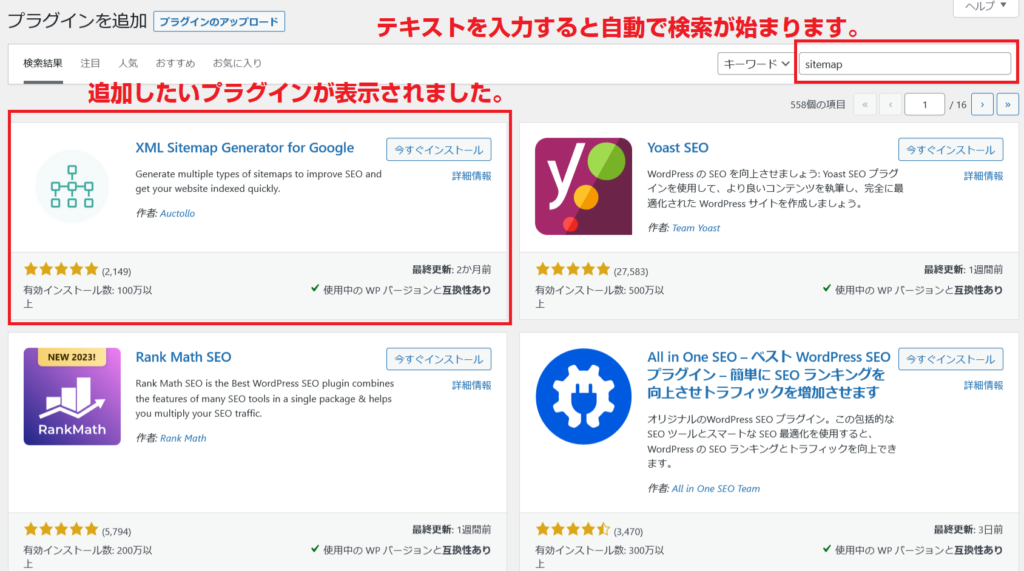
自動検索でプラグイン候補が一覧表示される
一例として「sitemap」と入力しました。自動的に検索が行われ、プラグインの候補がずらっと並びます。
追加したいプラグインが表示されていることを確認してください。
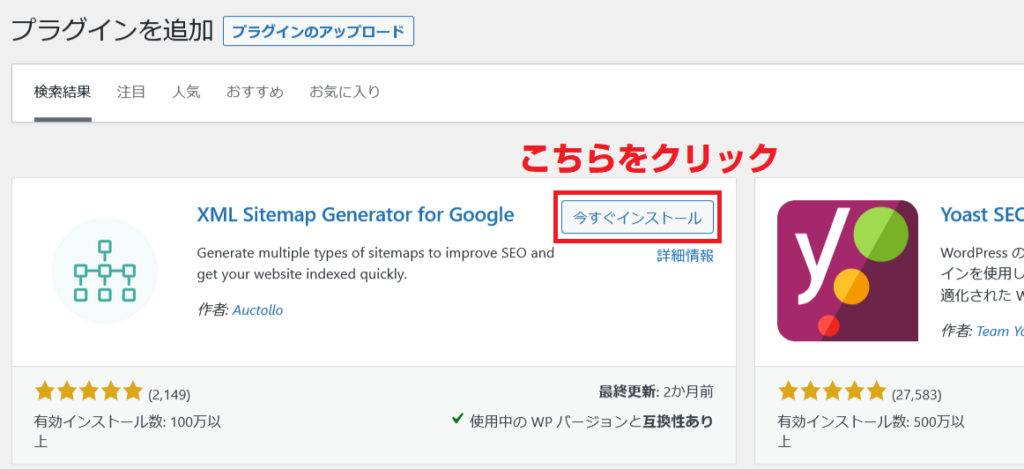
追加したいプラグインを「今すぐインストール」。その後「有効化」
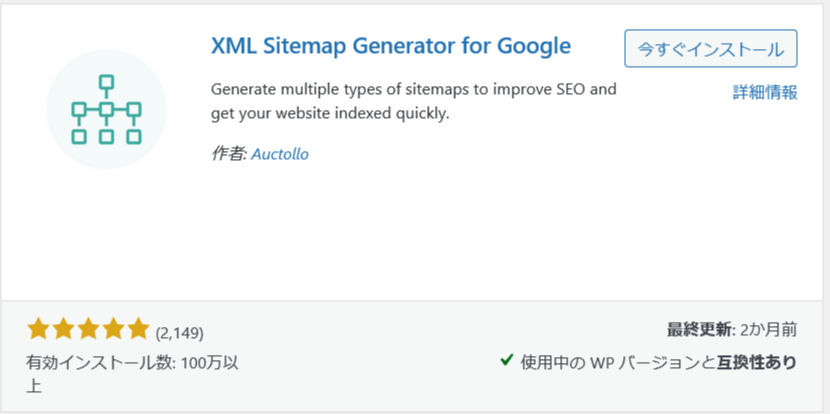
追加したいプラグイン名の横にある「今すぐインストール」ボタンを押してください。

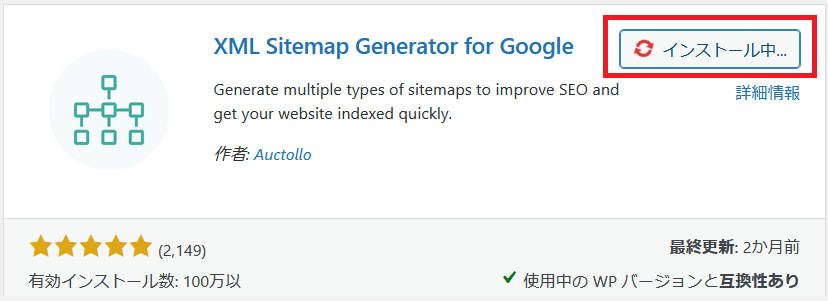
以下のように「インストール中」と表示されます。

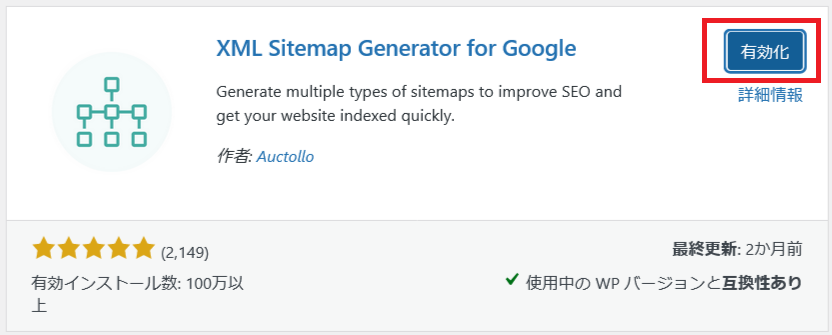
プラグインのインストールが終わると「有効化」ボタンが現れます。そのままボタンをクリックしてください。

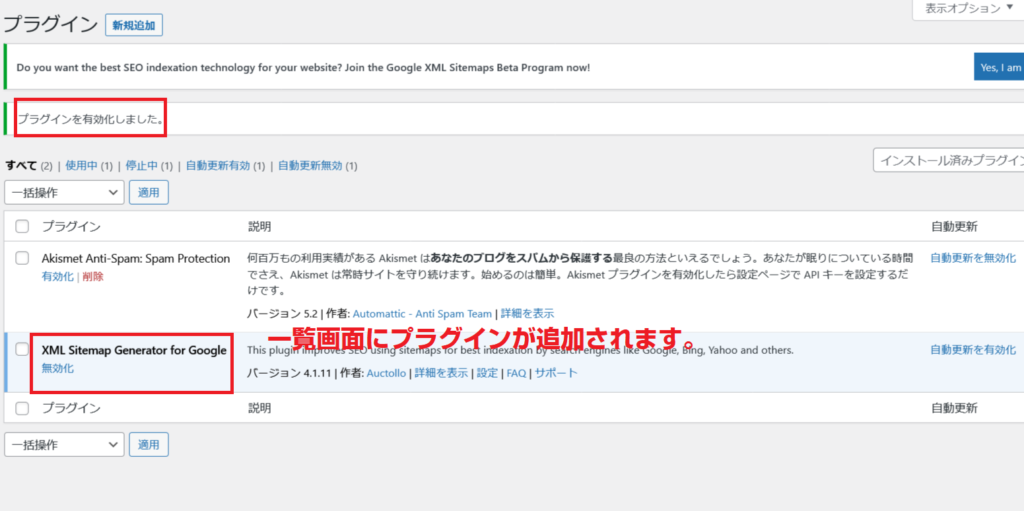
ここまででプラグインの追加完了です。一覧画面にて該当プラグインが表示されます。

他のプラグインを追加する際も、作業手順は上記と同じです。
必要なプラグインを一つ一つ組み込んでみてくださいね!
必要なプラグインを一つ一つ組み込んでみてくださいね!
最低限入れておきたい必須のプラグイン4選
XML Sitemap Generator for Google

サイトマップ(sitemap.xml)を自動作成してくれます。
Googleなどの検索エンジンはこのサイトマップファイルを読み込んでブログのコンテンツ情報を取り込んでいきます。
サイトマップURLは、あなたの作ったブログURLの末尾に「sitemap.xml」と追記してください。例 「https://yahoo.co.jp」→「https://yahoo.co.jp/sitemap.xml」
Googleなどの検索エンジンはこのサイトマップファイルを読み込んでブログのコンテンツ情報を取り込んでいきます。
サイトマップURLは、あなたの作ったブログURLの末尾に「sitemap.xml」と追記してください。例 「https://yahoo.co.jp」→「https://yahoo.co.jp/sitemap.xml」
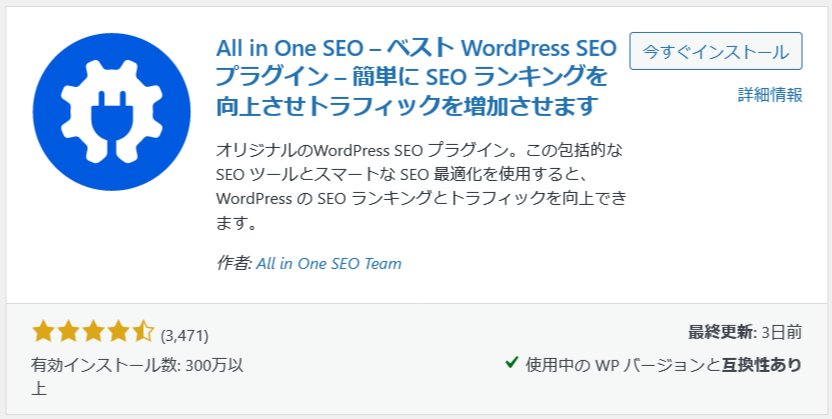
All in One SEO

Googleアナリティクス、Googleサーチコンソールなどのコードを追加する際に必要です。
Classic Editor

記事投稿画面をシンプルにしてくれるプラグインです。
最新版のワードプレスは、記事投稿画面が「ブロックエディタ」というモードになっています。
ブロックエディタは扱いにくいため、「Classic Editor」プラグインで旧バージョンのクラシックエディタに変更しましょう。
最新版のワードプレスは、記事投稿画面が「ブロックエディタ」というモードになっています。
ブロックエディタは扱いにくいため、「Classic Editor」プラグインで旧バージョンのクラシックエディタに変更しましょう。
Classic Widgets

ウィジェット編集画面をシンプルにしてくれます。
「Classic Editor」と同様の機能です。
ウィジェットの使用機会はほとんどありませんが、あらかじめクラシック編集画面に変更しておきましょう。
「Classic Editor」と同様の機能です。
ウィジェットの使用機会はほとんどありませんが、あらかじめクラシック編集画面に変更しておきましょう。

この記事が気に入ったら
フォローをお願いします!
ライター紹介
おーすけ
介護施設の元・事務職員。現場の介護士や看護師の苦労を目の当たりにし、IT化による業務効率化を支援してきました。しかしながら、自身が体調を崩して退職。介護士や看護師の方々には尊敬の想いしかありません。このブログで発信する情報が何かの役に立てばと願っています。(資格:日商簿記2級、ITパスポート)